Breadcrumbs in website are essential tools that help users navigate and understand the structure of a website. They provide a trail of clickable links that show the user's location within the site hierarchy. This feature not only improves user experience but also enhances SEO performance. In this article, we will explore the importance of breadcrumbs, how they work, and how to implement them effectively in your website.
As websites become more complex and filled with content, users often find it challenging to navigate through the pages. Breadcrumbs serve as a guide, allowing users to trace their path back to the homepage or other sections easily. This functionality is particularly useful for large websites with multiple categories and subcategories.
Incorporating breadcrumbs in website design can significantly improve user engagement and reduce bounce rates. By providing a clear navigation path, breadcrumbs help users find what they are looking for quickly and efficiently. Moreover, search engines like Google also benefit from breadcrumbs, as they make it easier to index and rank web pages.
Read also:Movie Hub Download Your Ultimate Guide To Streaming And Downloading Movies
Table of Contents
- What Are Breadcrumbs in Website?
- Types of Breadcrumbs
- Why Use Breadcrumbs in Website?
- SEO Benefits of Breadcrumbs in Website
- How to Implement Breadcrumbs in Website
- Best Practices for Breadcrumbs in Website
- Common Mistakes to Avoid
- Tools for Creating Breadcrumbs in Website
- Examples of Breadcrumbs in Website
- Conclusion
What Are Breadcrumbs in Website?
Breadcrumbs in website refer to a navigation aid that displays the user's current location within the site hierarchy. They are typically displayed as a horizontal row of links at the top of a webpage, showing the path from the homepage to the current page. For example:
Home > Category > Subcategory > Current Page
This structure helps users understand the website's organization and easily navigate back to previous sections.
History of Breadcrumbs
The term "breadcrumbs" originates from the fairy tale "Hansel and Gretel," where the characters leave a trail of breadcrumbs to find their way back home. Similarly, breadcrumbs in website design provide a navigation trail that helps users retrace their steps.
Types of Breadcrumbs
There are three main types of breadcrumbs commonly used in websites:
- Location-based breadcrumbs: Show the user's current position within the site hierarchy.
- Path-based breadcrumbs: Display the actual path the user took to reach the current page.
- Attribute-based breadcrumbs: Highlight the attributes or filters applied to the current page, such as product specifications or search criteria.
Choosing the Right Type
The type of breadcrumbs you choose depends on your website's structure and the user's needs. Location-based breadcrumbs are the most common and effective for most websites, especially those with a clear hierarchical structure.
Read also:Hd Hub 4 U Movie Your Ultimate Destination For Highquality Entertainment
Why Use Breadcrumbs in Website?
Incorporating breadcrumbs in website design offers several benefits:
- Improves user experience by providing easy navigation.
- Reduces bounce rates by helping users find what they need quickly.
- Enhances SEO by providing search engines with additional context about the website's structure.
Enhancing User Experience
Breadcrumbs make it easier for users to navigate complex websites. By providing a clear path back to the homepage or other sections, users can explore the site without feeling lost or overwhelmed.
SEO Benefits of Breadcrumbs in Website
Breadcrumbs play a crucial role in SEO by helping search engines understand the website's structure and hierarchy. When implemented correctly, breadcrumbs can improve search engine rankings and increase click-through rates.
Schema Markup for Breadcrumbs
Using schema markup for breadcrumbs allows search engines to display them in rich snippets. This feature enhances the website's visibility in search results and makes it more appealing to users.
How to Implement Breadcrumbs in Website
Implementing breadcrumbs in website design involves several steps:
- Identify the website's structure and hierarchy.
- Choose the appropriate type of breadcrumbs for your site.
- Design the breadcrumb trail, ensuring it is visually distinct from other navigation elements.
- Add schema markup to enable rich snippets in search results.
Tools for Implementation
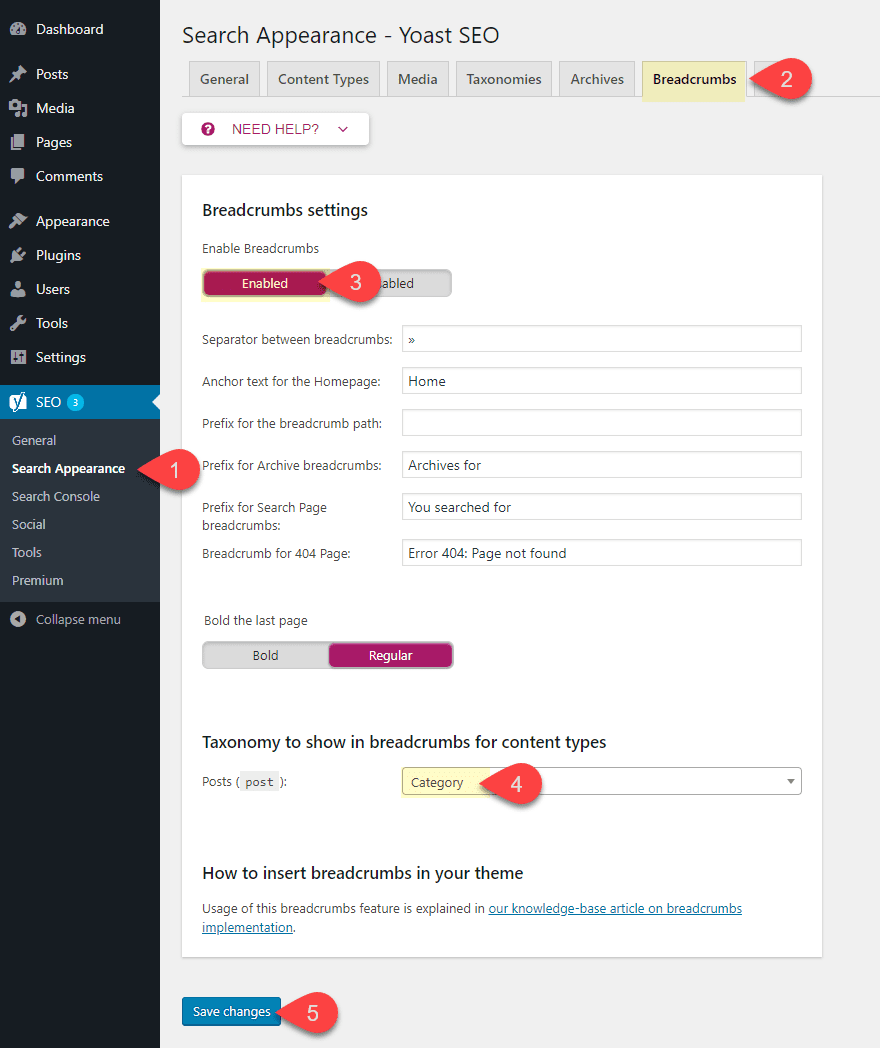
Several tools and plugins are available to help you implement breadcrumbs in website design. For example, WordPress users can use plugins like Yoast SEO or Breadcrumb NavXT to easily add breadcrumbs to their site.
Best Practices for Breadcrumbs in Website
To ensure breadcrumbs are effective and user-friendly, follow these best practices:
- Keep the breadcrumb trail concise and easy to read.
- Use clear and descriptive labels for each link.
- Ensure breadcrumbs are visually distinct from other navigation elements.
- Test breadcrumbs to ensure they function correctly across all devices.
Visual Design Tips
When designing breadcrumbs, consider the following tips:
- Use a font size slightly smaller than the main content.
- Choose a color that contrasts with the background but does not overpower the design.
- Separate each link with a clear delimiter, such as ">", "/", or "•".
Common Mistakes to Avoid
Avoid these common mistakes when implementing breadcrumbs in website design:
- Overloading breadcrumbs with too many links or unnecessary details.
- Using vague or unclear labels for breadcrumb links.
- Not testing breadcrumbs across different devices and screen sizes.
Testing and Optimization
Regularly test and optimize breadcrumbs to ensure they meet user needs and improve website performance. Gather feedback from users and analyze site metrics to identify areas for improvement.
Tools for Creating Breadcrumbs in Website
Several tools and plugins can help you create and manage breadcrumbs in website design:
- Yoast SEO: A popular WordPress plugin that includes breadcrumb functionality.
- Breadcrumb NavXT: A dedicated WordPress plugin for creating breadcrumbs.
- Google Search Console: Use this tool to test and validate schema markup for breadcrumbs.
Choosing the Right Tool
Select a tool that aligns with your website's platform and requirements. Consider factors such as ease of use, customization options, and compatibility with other plugins or themes.
Examples of Breadcrumbs in Website
Here are some examples of websites that effectively use breadcrumbs:
- Amazon: Uses attribute-based breadcrumbs to display product filters and search criteria.
- eBay: Incorporates location-based breadcrumbs to help users navigate through categories and subcategories.
- Wikipedia: Provides breadcrumbs to show the user's location within the site hierarchy.
Analyzing Successful Implementations
Studying successful implementations of breadcrumbs can provide valuable insights into best practices and design strategies. Pay attention to how these websites structure their breadcrumbs and integrate them into the overall design.
Conclusion
Breadcrumbs in website design are powerful tools that enhance user experience and improve SEO performance. By providing a clear navigation path, breadcrumbs help users understand the website's structure and easily find what they are looking for. To implement breadcrumbs effectively, follow best practices, avoid common mistakes, and use reliable tools to create and manage them.
We invite you to share your thoughts and experiences with breadcrumbs in the comments below. Have you implemented breadcrumbs in your website? What challenges did you face, and how did you overcome them? Don't forget to explore our other articles for more tips and insights on website design and SEO.