When it comes to website navigation, breadcrumbs are an essential tool that can significantly enhance user experience and improve SEO performance. Breadcrumbs provide users with a clear path to navigate through a website, making it easier for them to find their way back to previous pages. In this article, we will delve into the world of breadcrumbs, exploring their benefits, types, implementation methods, and best practices.
Breadcrumbs have become a staple in modern web design due to their ability to streamline navigation. As websites grow more complex, users often find themselves lost in a sea of pages. Breadcrumbs offer a simple yet effective solution to this problem, ensuring users can quickly locate their position within a website.
In the following sections, we will explore various aspects of breadcrumbs, including their role in SEO, how to implement them, and tips for optimizing their performance. By the end of this article, you will have a comprehensive understanding of breadcrumbs and how they can benefit your website.
Read also:Movierulz Kannada Movie Your Ultimate Guide To Streaming And Downloading
Table of Contents
- What Are Breadcrumbs?
- Types of Breadcrumbs
- Benefits of Breadcrumbs
- Breadcrumbs and SEO
- How to Implement Breadcrumbs
- Best Practices for Breadcrumbs
- Common Mistakes to Avoid
- Tools for Creating Breadcrumbs
- Case Studies
- Conclusion
What Are Breadcrumbs?
Breadcrumbs are a navigational aid used in websites to show users their current location within the site hierarchy. They typically appear as a horizontal row of links at the top of a page, providing users with a clear path back to previous pages. For example, a typical breadcrumb trail might look like this: Home > Category > Subcategory > Product.
Breadcrumbs help users understand the structure of a website and make it easier for them to navigate. They are especially useful for large websites with complex structures, such as e-commerce platforms or content-heavy websites.
Types of Breadcrumbs
Location-Based Breadcrumbs
Location-based breadcrumbs indicate the user's current position within the website hierarchy. This type of breadcrumb is commonly used in e-commerce websites to show the path from the homepage to the product page. For example: Home > Electronics > Smartphones > iPhone 14.
Attribute-Based Breadcrumbs
Attribute-based breadcrumbs provide additional information about the current page, such as product attributes or filters. For example, on an e-commerce site, the breadcrumb might display the selected color, size, or price range of a product. Example: Home > Electronics > Smartphones > iPhone 14 (Color: Black, Storage: 128GB).
Path-Based Breadcrumbs
Path-based breadcrumbs show the exact path a user has taken to reach the current page. This type of breadcrumb is less common, as it can vary for each user and may become cluttered. Example: Home > Blog > Technology > Article Title.
Benefits of Breadcrumbs
Breadcrumbs offer several advantages for both users and website owners:
Read also:Bollywood Movie Download Your Ultimate Guide To Legal And Safe Streaming
- Improved Navigation: Breadcrumbs make it easier for users to navigate through a website, reducing the need for excessive clicking.
- Enhanced User Experience: By providing a clear path to previous pages, breadcrumbs improve the overall user experience.
- Reduced Bounce Rate: Users are less likely to leave a website if they can easily navigate back to previous pages.
- Increased Page Views: Breadcrumbs encourage users to explore more pages on a website, increasing the likelihood of conversions.
Breadcrumbs and SEO
Breadcrumbs play a crucial role in SEO by helping search engines understand the structure of a website. They also improve click-through rates by displaying a clear hierarchy in search results. Google supports structured data markup for breadcrumbs, allowing websites to display breadcrumb-rich snippets in search results.
To implement breadcrumb-rich snippets, website owners can use schema.org markup. This markup provides search engines with additional information about the breadcrumb structure, improving the visibility of a website in search results.
How to Implement Breadcrumbs
Using Schema Markup
Schema markup is a standardized format for providing structured data to search engines. To implement breadcrumbs using schema markup, follow these steps:
- Add the
itemscopeanditemtypeattributes to the HTML element containing the breadcrumb trail. - Use the
itempropattribute to define each breadcrumb item, including its name and URL. - Test the implementation using Google's Rich Results Test tool.
Using Plugins or Libraries
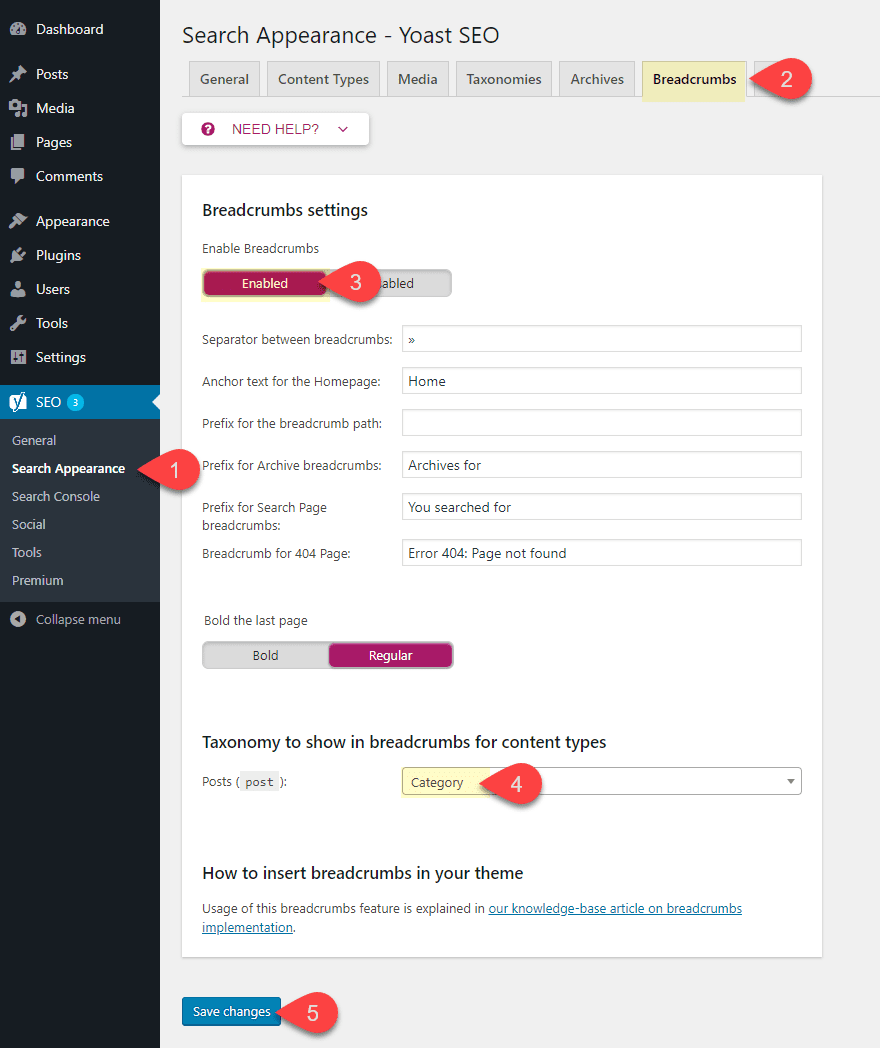
For websites built on platforms like WordPress, there are several plugins available that simplify the process of adding breadcrumbs. Popular options include Yoast SEO and Breadcrumb NavXT. These plugins automatically generate breadcrumb trails based on the website's structure, saving time and effort.
Best Practices for Breadcrumbs
To maximize the effectiveness of breadcrumbs, consider the following best practices:
- Keep breadcrumb trails concise and easy to read.
- Use clear and descriptive labels for each breadcrumb item.
- Place breadcrumbs in a prominent location, such as at the top of the page.
- Avoid using breadcrumbs on single-level websites, as they may not provide significant value.
- Ensure breadcrumb trails are accessible to users with disabilities by following WCAG guidelines.
Common Mistakes to Avoid
While breadcrumbs can greatly enhance user experience and SEO, there are some common mistakes to avoid:
- Overusing Breadcrumbs: Breadcrumbs should complement other navigational elements, not replace them.
- Using Vague Labels: Breadcrumb labels should be clear and descriptive to avoid confusion.
- Ignoring Accessibility: Ensure breadcrumbs are accessible to all users, including those with disabilities.
- Not Testing Implementation: Always test breadcrumb implementation to ensure it works correctly and provides value to users.
Tools for Creating Breadcrumbs
Several tools and libraries can help you create and implement breadcrumbs effectively:
- Yoast SEO: A popular WordPress plugin that automatically generates breadcrumbs based on the website's structure.
- Breadcrumb NavXT: Another WordPress plugin that offers advanced customization options for breadcrumbs.
- Google's Rich Results Test: A free tool that allows you to test and validate breadcrumb implementation.
- Schema.org: A comprehensive resource for learning about structured data markup, including breadcrumbs.
Case Studies
Case Study 1: E-commerce Website
An e-commerce website implemented breadcrumbs to improve navigation and SEO. By using schema markup, the website achieved a higher click-through rate in search results and observed a significant increase in page views.
Case Study 2: Content-Heavy Website
A content-heavy website added breadcrumbs to help users navigate through its extensive library of articles. The implementation resulted in a lower bounce rate and improved user engagement metrics.
Conclusion
Breadcrumbs are a powerful tool for enhancing user experience and improving SEO. By providing users with a clear path to navigate through a website, breadcrumbs simplify navigation and encourage exploration. To implement breadcrumbs effectively, follow best practices, avoid common mistakes, and leverage available tools and resources.
We invite you to share your thoughts on this article in the comments section below. If you found this guide helpful, please consider sharing it with others who may benefit from it. For more insights into web design and SEO, explore our other articles on the site.